Kod bloğu özelliği prism.js javascript kütüphanesini kullanmaktadır. Detaylı bilgi için eklenti sayfasına bakabilirsiniz.
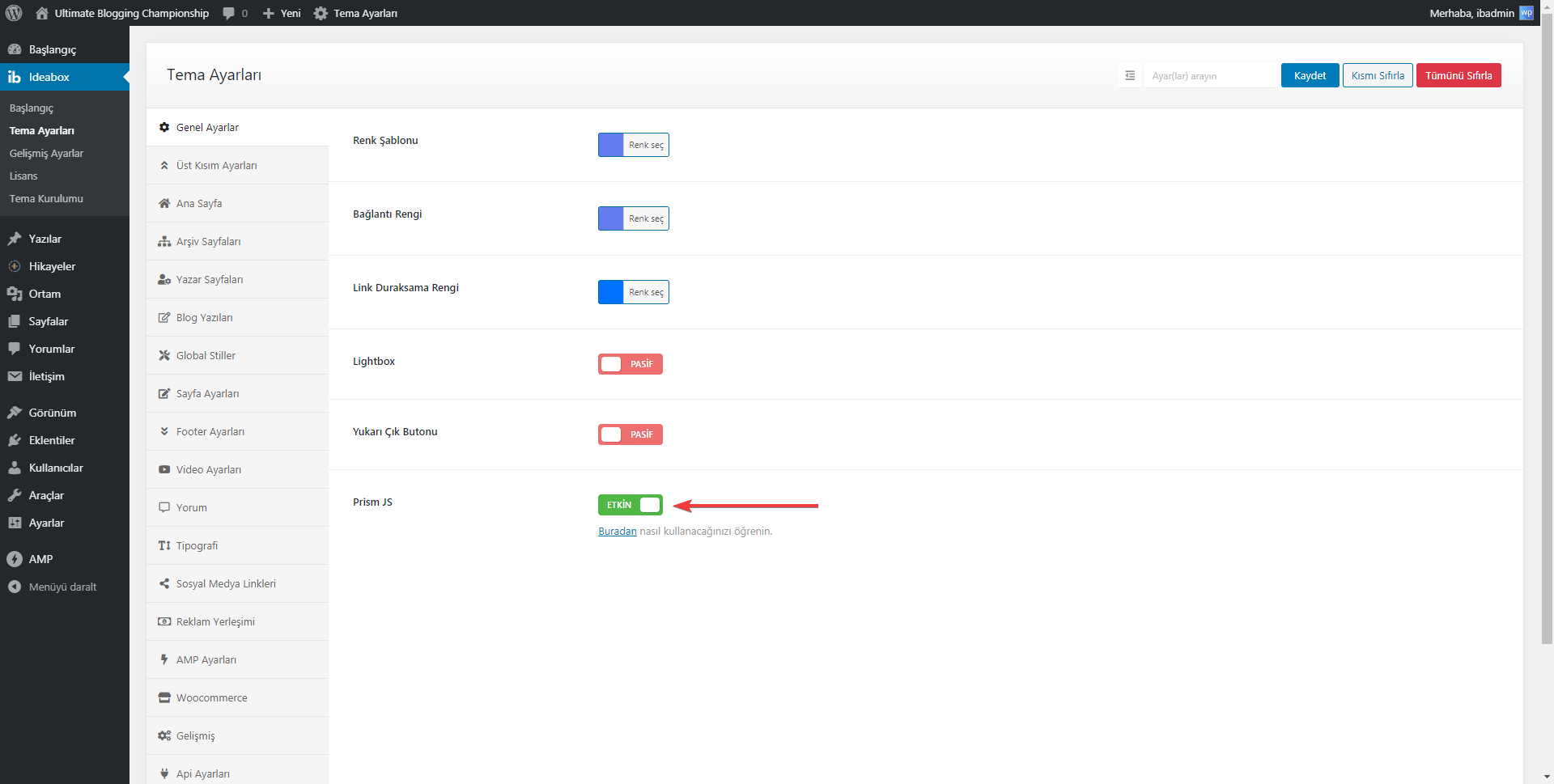
Kullanmak için öncelikle Tema Ayarları -> Genel Ayarlar -> Prism JS kısmını etkinleştirmeniz gerekmektedir.

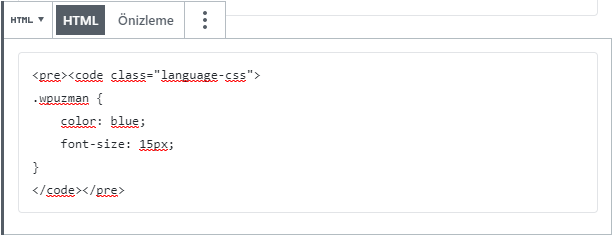
Daha sonra Gutenberg editörden Özel Html bloğu seçerek kodlarınızı aşağıdaki gibi ekleyebilirsiniz.
<pre><code class="language-html">
<p>Bu kısma html kodlarınızı yazabilirsiniz.</p>
</code></pre><pre><code class="language-css">
.wpuzman {
color: blue;
font-size: 15px;
}
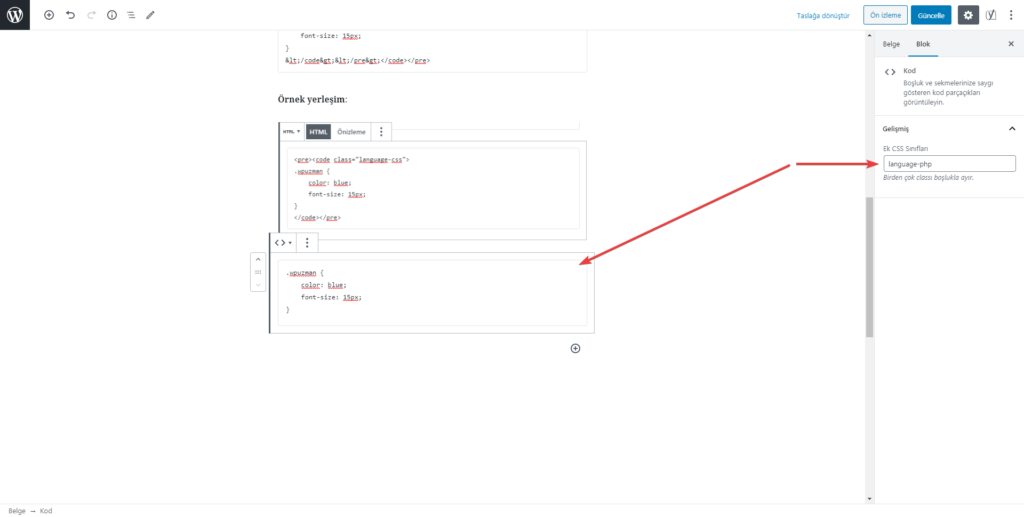
</code></pre>Örnek yerleşim:

Aynı zamanda Gutenberg editörden kod bloğu ekleyerek, gelişmiş blok ayarlarından class atayarak ta kodlarınızı gösterebilirsiniz. Örnek kullanım:

Kodunuzun diline göre class kısmını language-php, language-css, language-js, language-html olarak değiştirebilirsiniz.



Yorum Yapın