Gradient renk, farklı renklerin kullanılmasıyla renk geçiş efekti verilmesidir. Bu yazımda ise size, css kodlamasıyla gradient renk nasıl yapılacağını ve hazır gradient renkleri en iyi hangi sitelerde bulabileceğimizi anlatacağım.
1. https://webgradients.com/

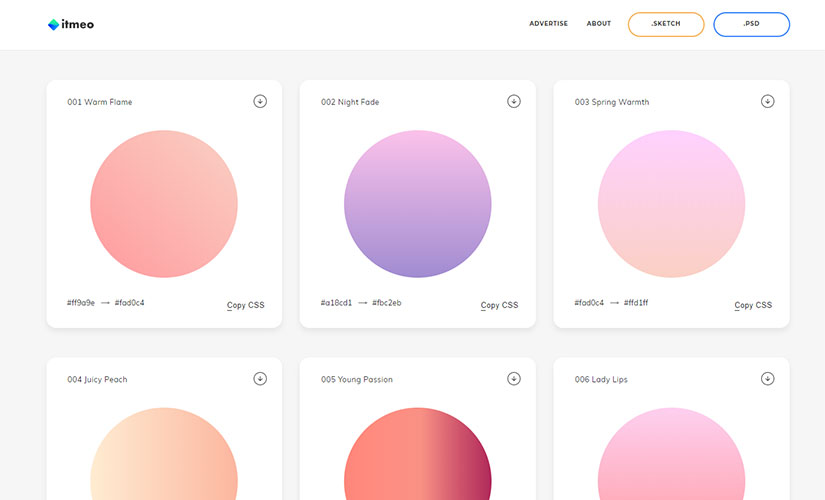
Webgradients, içerisinde hazır olarak onlarca gradient renk barındırmakta. Beğendiğiniz rengin css kodunu alabilmek için “Copy CSS” butonuna tıklamanız yeterli. Kullanmak içinse css dosyasına aşağıdaki kodu ekleyebilirsiniz.
.class-adiniz {
background-image: linear-gradient(120deg, #a1c4fd 0%, #c2e9fb 100%);
/*Üstteki satıra kopyaladığınız kodu ekleyeceksiniz.*/
}2. https://uigradients.com/

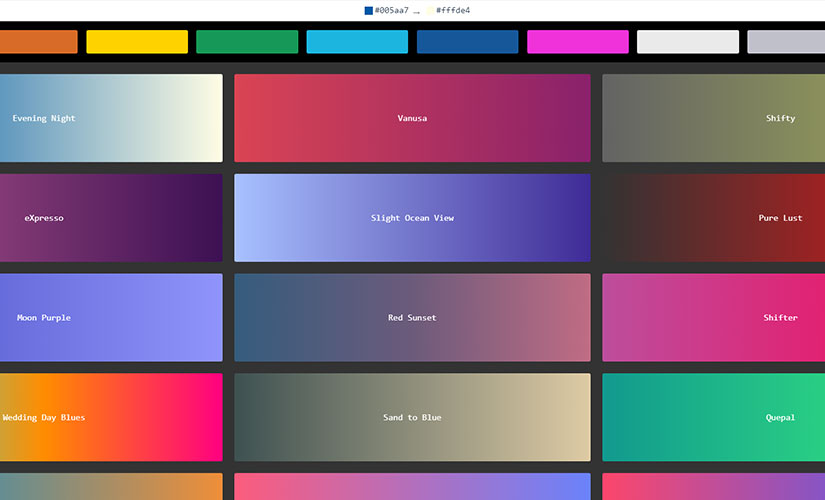
Uigradients tıpkı webgradients gibi hazır renkler barındırıyor. Beğendiğiniz rengin kodunu sağ üstteki “Get css” butonuna tıklayarak elde edebilirsiniz. Kullanım şekli aynı.
3. https://mycolor.space/gradient

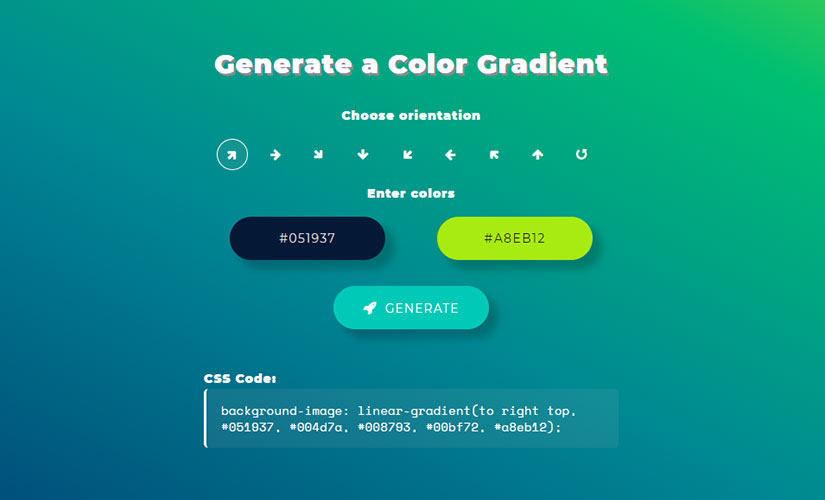
mycolor.space sitesinde ise gradient renkleri kendiniz oluşturuyorsunuz. Yapmanız gereken şey ise 2 adet hex renk kodu girmek. Gerisini site hallediyor.
Bunların dışında sizin bildiğin güzel ve kullanışlı siteler varsa yorumla belirtebilirsiniz. İyi kodlamalar.



1 Yorum
ÇOK FAYDALI BİR PAYLAŞIM TEŞEKKÜRLER
Yorum Yapın